Stories seem to be the new fad in the online space these days.
Google also joined the party and released ‘Google web stories’. It is a feature that is designed for people on the move, who want to consume information in small chunks of 10 words or less per slide.
Recently, Twitter introduced a new feature called ‘fleets’ that appear on the top of the screen on mobile. These are very similar to Snapchat and Instagram’s ‘Stories’ feature.
Also Read : Social Media Marketing 101
Web stories which were previously restricted to just the Google app will now be visible on Google discover too. Initially, users in the United States, Brazil and India will be able to use the feature.
Further, many more countries will get access to it very shortly. The tech giant also plans to roll out the feature to other Google mediums in the near future. Stay tuned to this space to know as and when that happens.
so here are is a step by step guide on how you can implement Google web stories on your website and why you should do it immediately rather than later some tips on how and why to implement Google web stories for your site

How To Implement Web Stories?
Want to know how you can create web stories for your site? Do not worry because Google has you covered. Check out this page by Google for more info on enabling this feature,
You can also refer to this to use AMP to create visual stories on the web.
However, what we would recommend if you are a WordPress user is to use the plugin Google has specifically made for web stories.
That is what we ourselves have used for our site and let me tell you, it was a breeze to setup.
Here are the detailed steps with screenshots to help you implement it on your site and be an early bird to the web stories game.
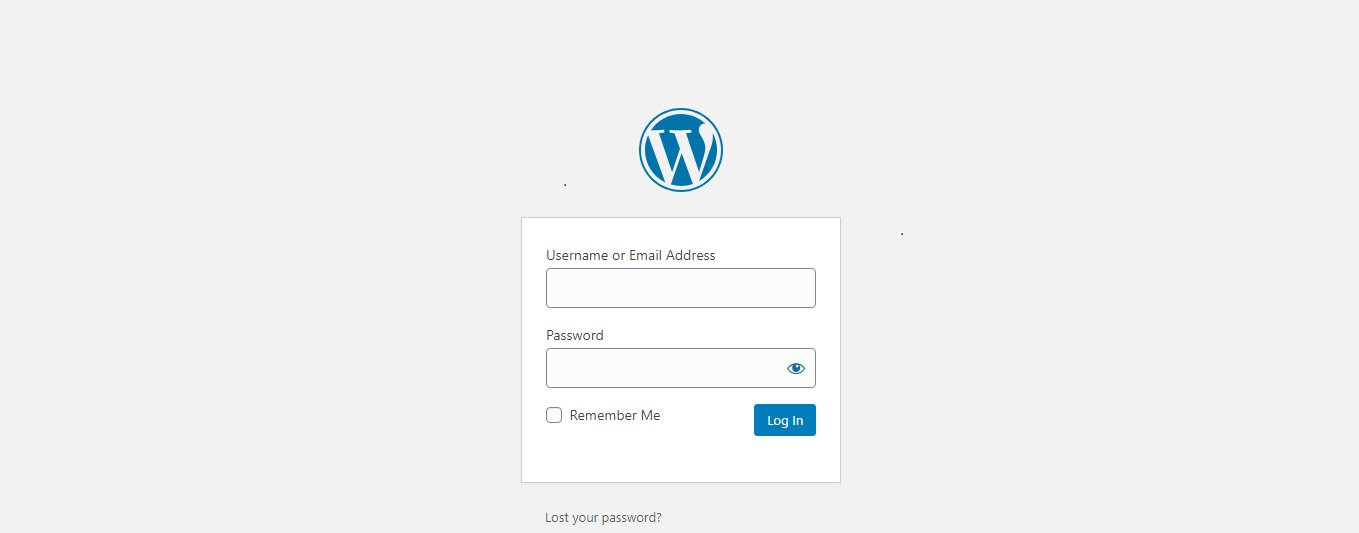
1. Log in your WordPress Dashboard using a similar format for your domain (www.yourdomain.com/wp-admin)

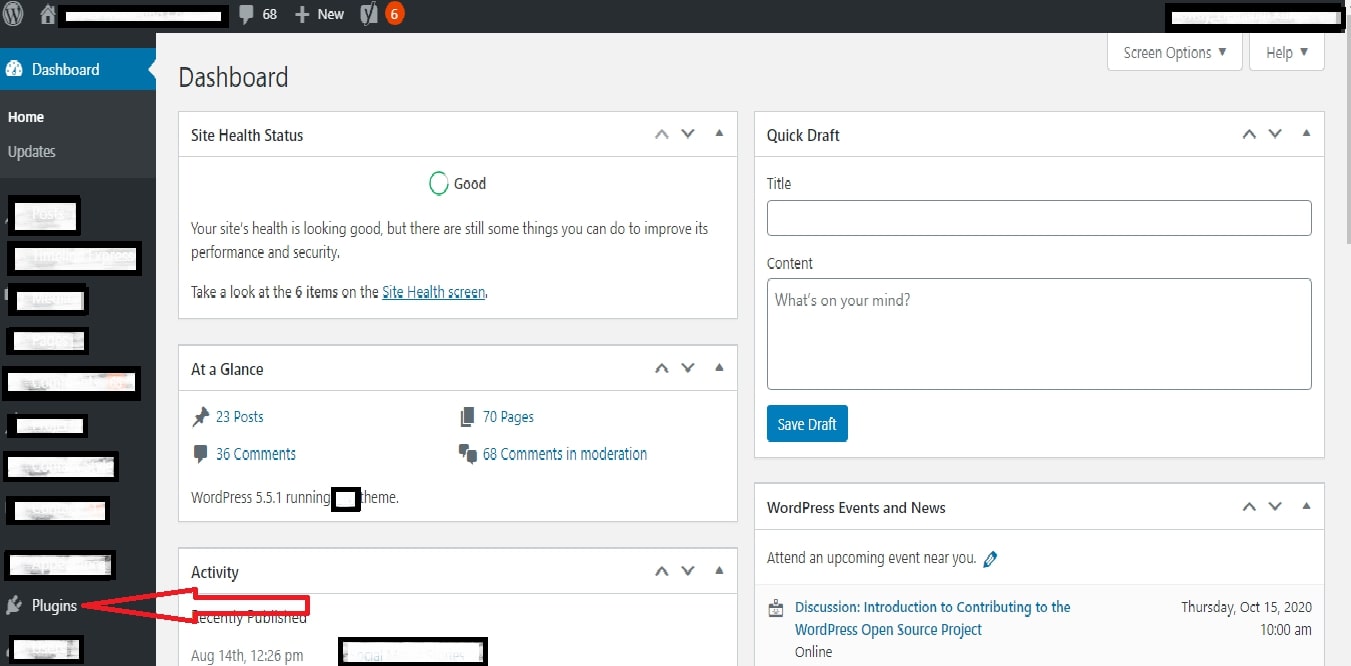
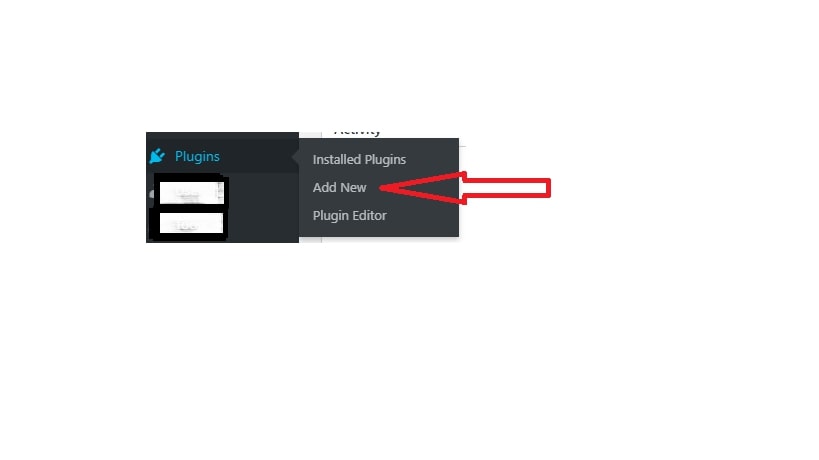
2. Click on the plugin section

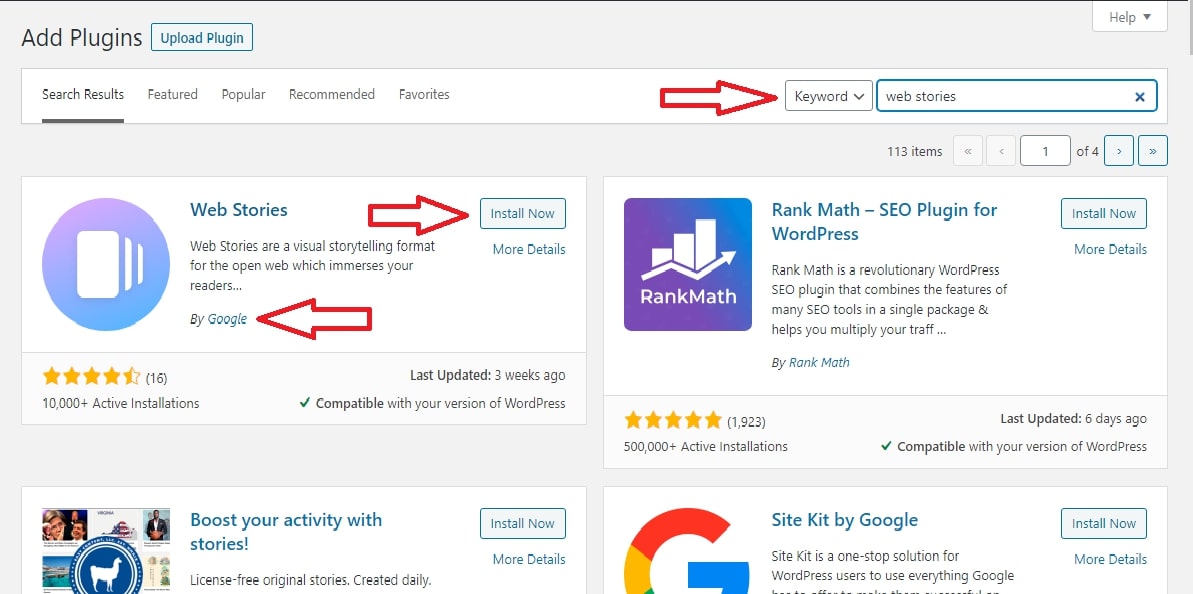
3. Here, click on add new and search for Google Web Stories

4. The one that is published by Google is the one you are looking for

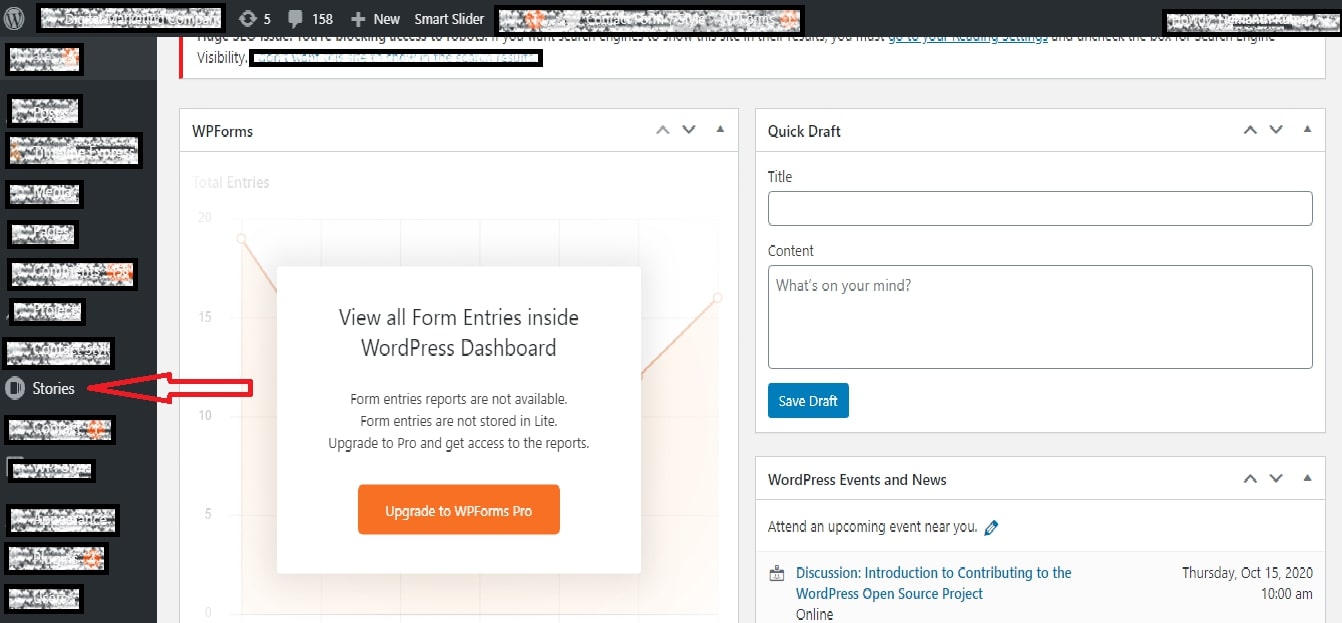
5. Click on Install and activate it. You should now see a tab called “stories” on the side panel

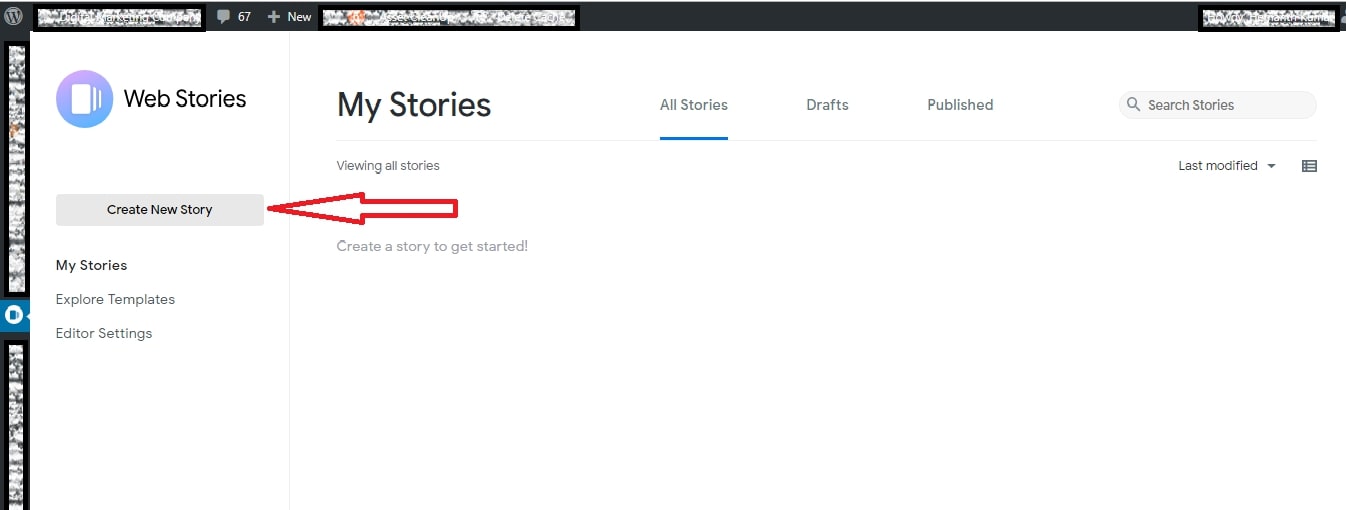
6. Click on it and you should see this. Click on the “create new story” tab

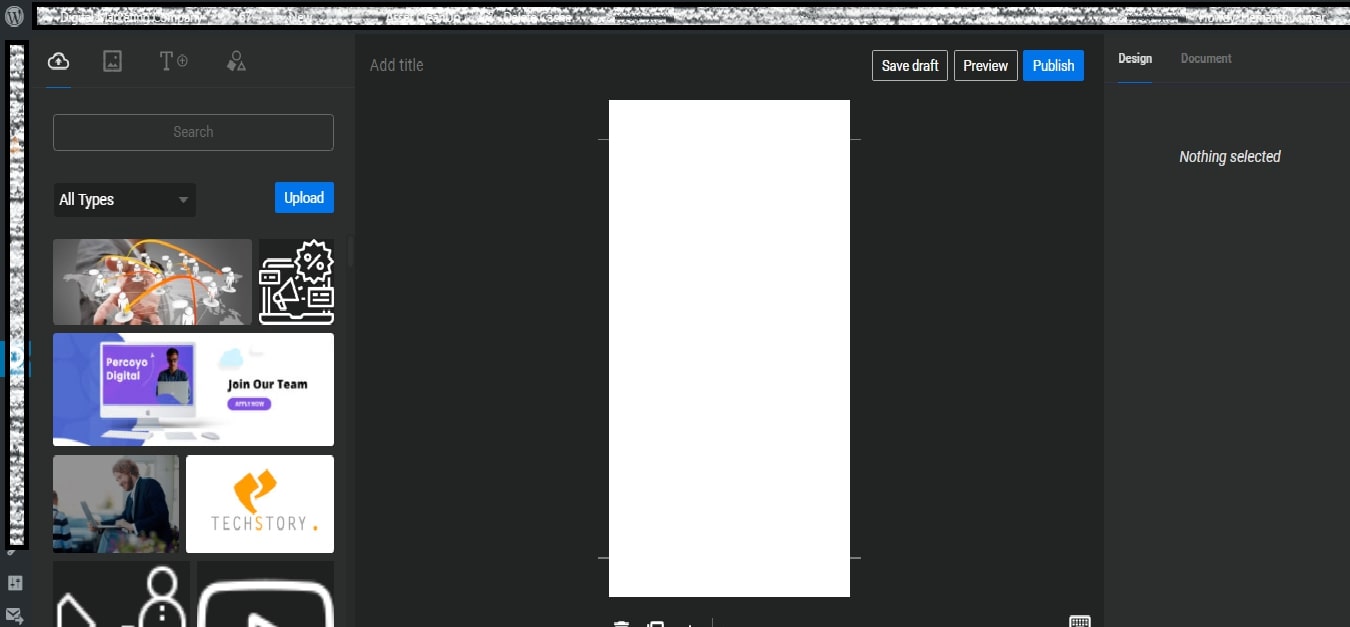
7. Doing that should lead you to an interface as seen below

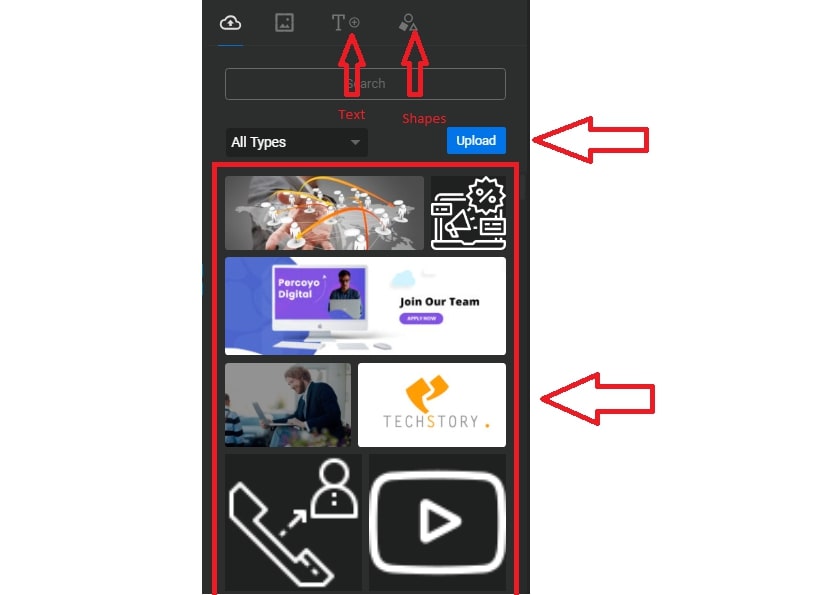
8. On the left-hand side, you will see a section as shown below

9. It shows the various media files you have uploaded on your site> You also have the option of adding new media files into the library
10. By switching between the tabs in this section, you can add text and shapes. Shapes and text help you add another layer on the background. You can also add text within the shapes if you desire.
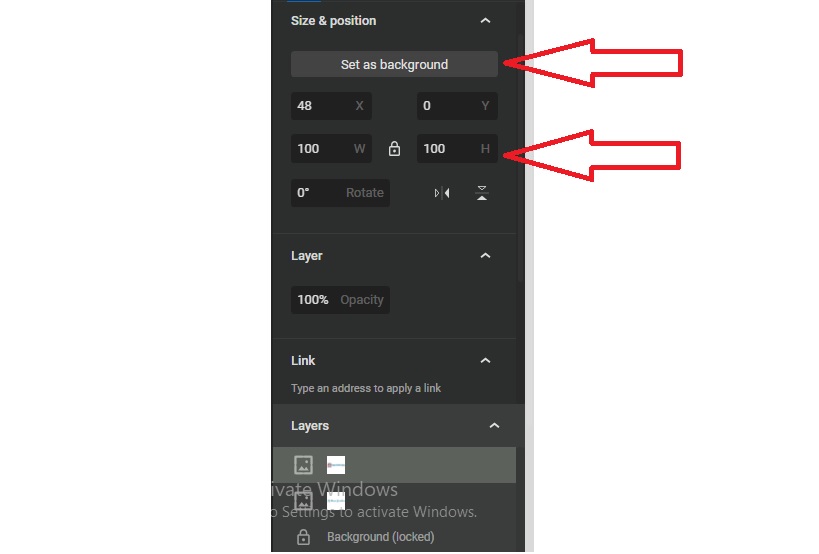
11. Once you click on any uploaded image or video, you will come across this on the left-hand side. You can set that image or video as the background of this slide or edit the height, width and other parameters

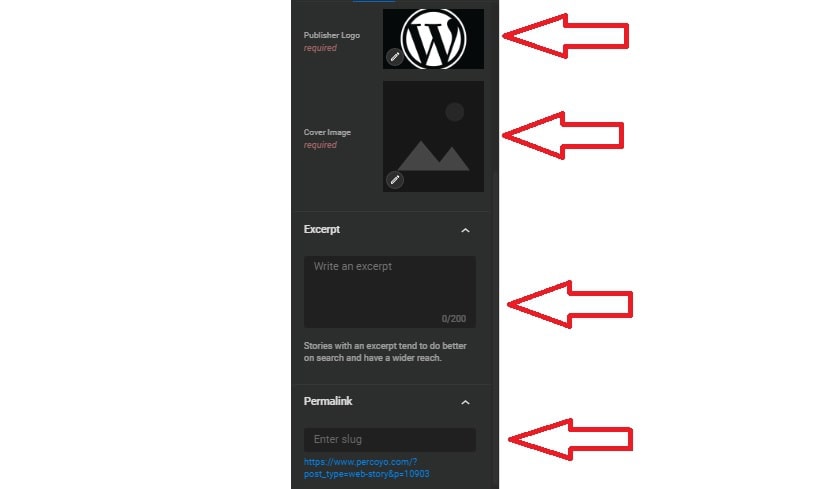
12. you are done with the editing of the slide, you can then click on the “document” subsection on the right side to enter some important info.
13. Logo, cover image and excerpt are considered as the story metadata by google and are mandatory for your web story to be indexed and seen in the SERP. These are the elements that a searcher will see before clicking on the story and hence essential for CTR

14. Just like this, add more slides to the story (Google recommends a minimum of 4) and publish it. If you have all the required metadata and the URL is AMP guidelines compliant, it can be indexed

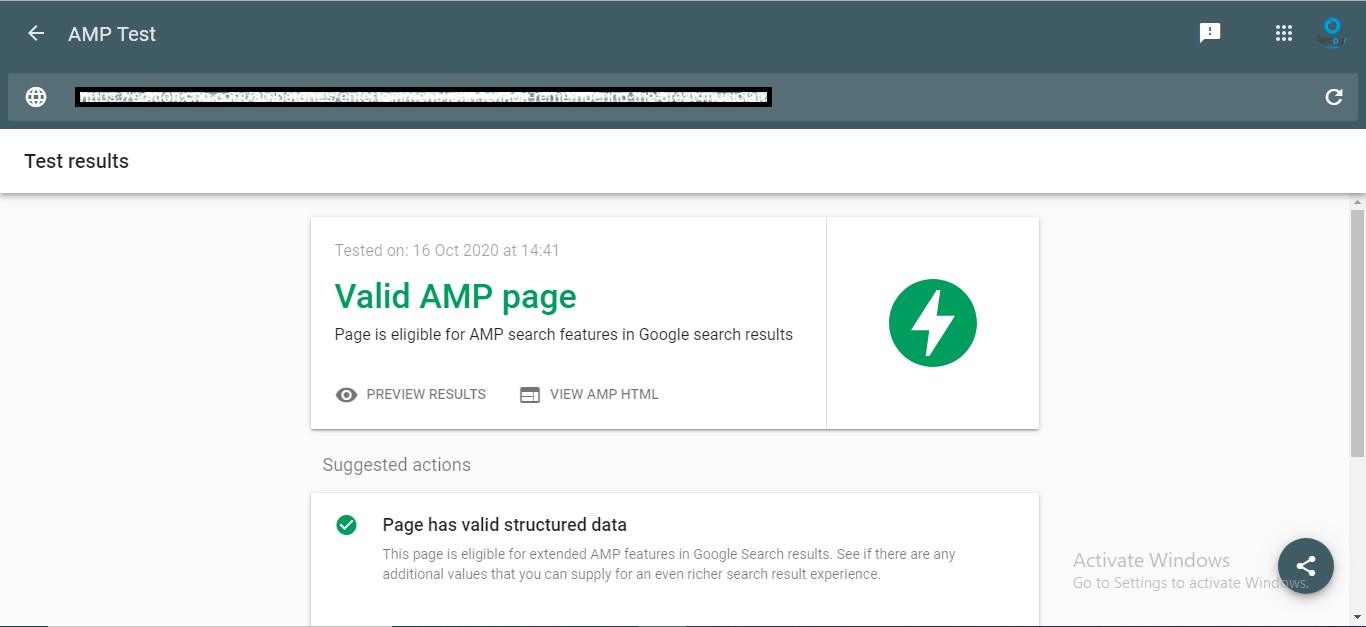
15. Use the AMP test tool and check if the story can be indexed. If it can be, you will see something like this

16. And voila! You are done. Simple isn’t it?
Best practices for Google Web Stories
Focus on Snackable Content
Google describes the viewers of web stories as someone on their work commute or someone who is using their phone during a lunch break.
So, as with any content, make your web stories by keeping the audience in mind.
Focus on giving them more information in lesser words. Also, keep in mind that Google has recommended keeping the number of slides between 4 and 30.
Include photos and videos
Photos and videos can be a concise way of conveying information.
However, keep in mind to use images and video that fill up the mobile screen and not those that are taken in landscape mode.
Also, as always let the images and videos be of good quality.
Use Captions
So you have decided to use photos to the best of their ability to convey info. However, what if the user does not get the message you want to convey?
In such circumstances, it is always a good idea to include captions.
Same goes for video too. What if your viewer is in a public space and cannot turn on the volume?
Captions will be able to help them understand the content. However, make sure to use a font size of at least 24.
What is in it for content creators?
If you want to increase your organic reach and get more users on to your site, Google web stories can be a useful way to do that.
You can create a more in-depth version of the same topic and attach a link to it.
Moreover, the effort required is also substantially lower, as you just need to focus on packing more info into the slides in as few words as possible.
You can also attach affiliate links and Google Ads to monetize them.
Also read : Build a Google ads campaign from scratch
Lastly, we can say that you should take advantage of Google’s efforts to increase organic reach.
Our Experience With Creating Web Stories
First of all, thanks to WordPress, having the ability to create a story is as simple as installing a plugin. Once that is done, we did have to look at tutorials online on how to use the plugin.
After getting familiarized with the interface (which will take you a few minutes), you can let your creativity flow. The level of customization that you are offered is satisfactory, to say the least.
Every dimension, shape and colour of any image can be altered. The same can be said about text too.
Google fonts comes integrated and you can easily change the placement size and colour of the text.
There are multiple sections in the creation area and navigating through them should be simple enough for any webmaster once they familiarize themselves.
Thankfully, you won’t need any developer help or coding knowledge to install the plugin or create stories. That is a big positive for any webmaster
What We Liked About Web Stories
Although it is currently not prevalent across SERP’s, web stories have gained the attention of webmasters. Once Google rolls it out across the globe, it can prove to be a really useful source of information for users.
There is no denying that the attention span of a searcher is going down with each passing day. It is nice to know that Google has recognized this and is promoting snackable content.
Moreover, gone are the days when you needed to read tons of information to gain insights. Videos and infographics do the trick these days. So, combining text, images and videos into a single space is really enticing from a user’s perspective
For webmasters like you and me, stories present a new opportunity to increase organic traffic to our site. SERP’s are bland and stories add a bit of colour to them and make themselves very noticeable.
Further, Google has already given the option to add affiliate links, ads and links back to our site. This creates a new avenue of income for site owners.
Also, it is good to know that Google has already integrated web stories into analytics and search console.
If you go to the performance report on your search console, you will be able to see the traffic you get from web stories alone.
However, it is not so straightforward in Analytics, because they use amp-analytics. Webmasters will have to implement it using the JSON configuration.
What We Didn’t Like About Web Stories
Although we really liked the idea behind web stories, we did find issues with the implementation.
The placement of stories in the SERP is debatable. By default, they appear in the middle of the SERP.
Since the user will be looking for snackable content, would it not be better to place it at the start, just below the ads? That is what other platforms do with their stories too.
Another way to ensure web stories comes to the forefront is to create a separate tab in the SERP dedicated just for it., as Google has done for images, news, Maps and videos.
However, this can be expected from any new feature that comes online.
The plugin didn’t work out as we expected it too, it conflicted with the website theme (DIVI), seems like Google still has some loose nuts to tighten up.
This can be a major drawback for any Divi user thinking of installing the plugin.
The permissions had to be reset and the plugin removed, to go back to normal.
Also, there is a lot of confusion on how to integrate your web stories to a blog post and even if it is mandatory to do that.
If you use a Gutenberg or Elementor page builder, it won’t be a problem because you just need to insert a widget in which section of the blog you want the stories to show up and embed the permalink of the web story there
However, for many other page builders, there isn’t any concrete information available yet.
Also, in our opinion, a straightforward way of creating web stories would be to convert existing blog posts into stories, by taking the title, meta description and featured image as the heading, excerpt and cover image of the web story.
It then becomes easier for the creator to come up with more stories. Many webmasters reported taking hours to come up with the minimum required amount of slides.
So, if Google or any other plugin finds a way to reduce the required time, it would lead to large scale adoption of the feature.